Embed ID verification into a WordPress page
You can embed the ID verification flow into any page on your WordPress site using our JS SDK.
You can set the ID verification flow to prompt for ID immediately, or gate a button or form until the customer is verified.
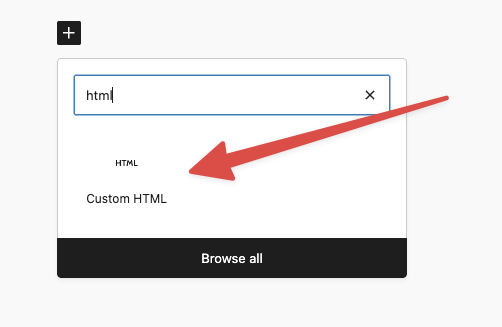
Add a new HTML block
In the WordPress page editor, type / to choose a new block. In the search bar, type in HTML and choose the Custom HTML block:

Paste this bit of code in the new block:
<div id="real-id-check"></div>
<script>
jQuery(document).ready(() => {
RealID.createFlow({
target: "#real-id-check",
});
});
</script>
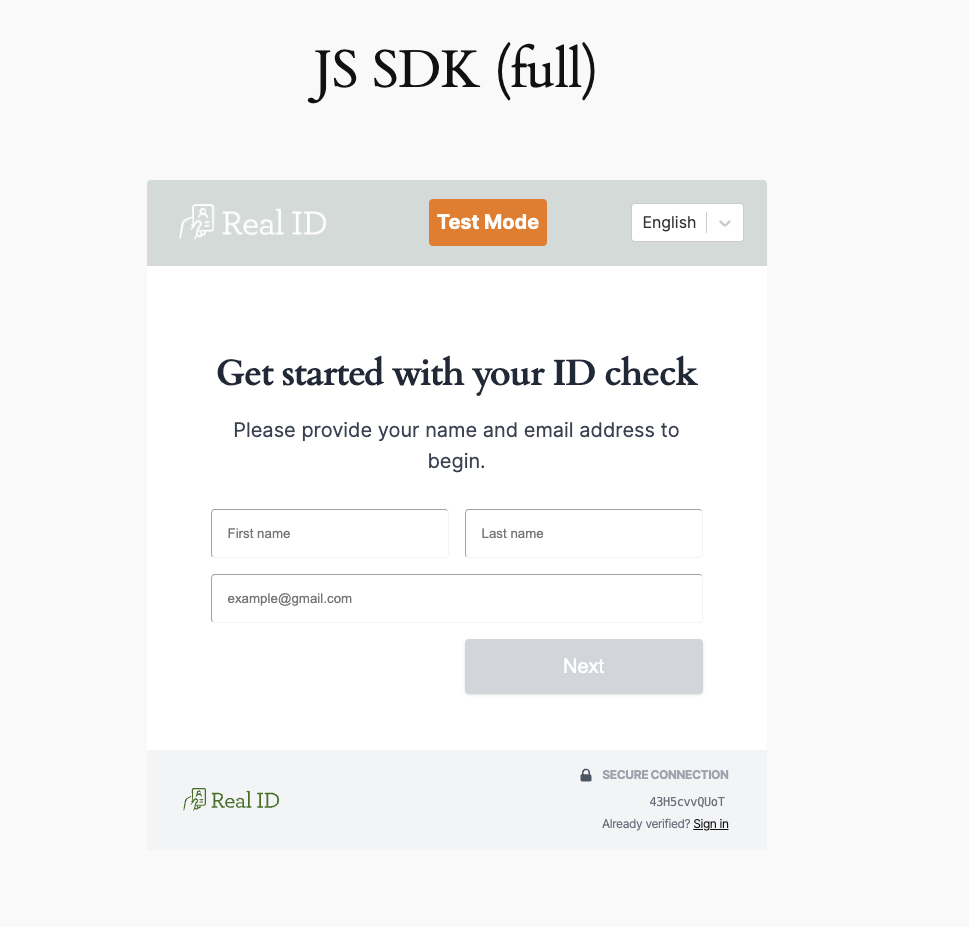
Now save the page and this will result in the ID verification prompt to display on the page:

This example uses the full example. But you can also use the modal mode to gate a specific HTML element. More details on how to use this mode here.
Already verified customers
This JS SDK will remember already verified customers automatically. It will attempt to find the customer's past ID check based on their account and/or browser.
Questions
If you have any questions about setting up this page, please contact us.