ID verification before checkout
Due to specific age restrictions or K.Y.C. compliance requirements, you may require ID verification before the customer can place the order.
The before checkout flow will require ID verification before the customer can enter in their payment details and check out their order - without any code changes to your theme.
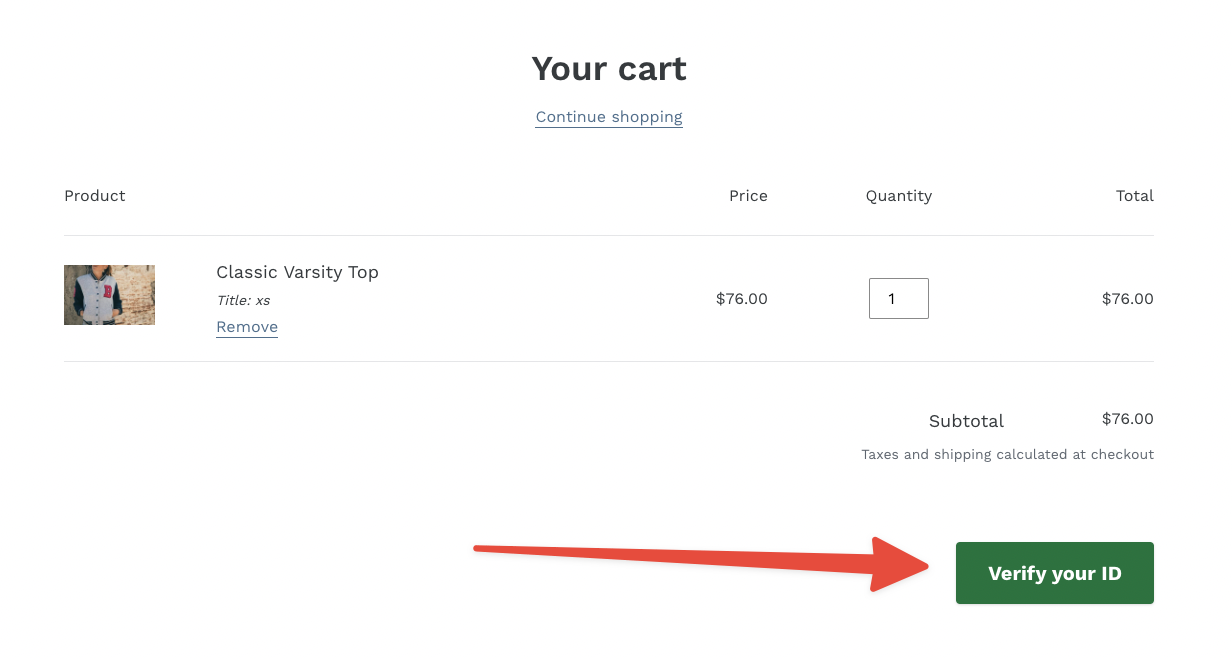
Below is an example of a unverified customer being shown the prompt to verify their ID:

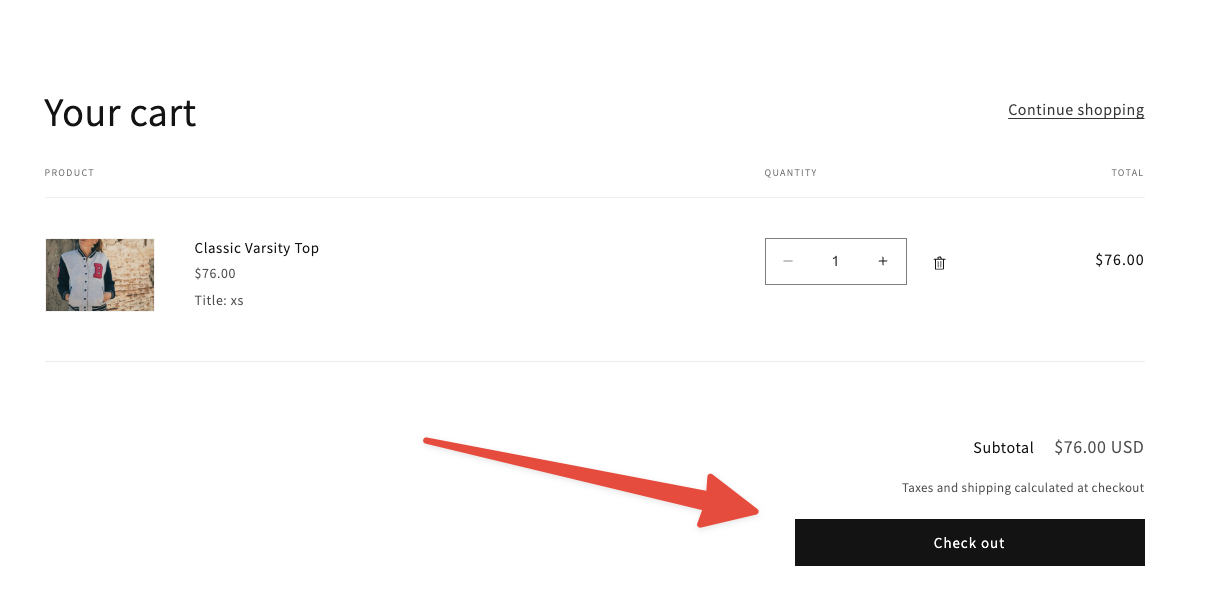
Then after verifying their ID, the Checkout button reappears automatically so they can continue checkout.
Real ID will override the Checkout button on your cart or product pages and replace it with a prompt to complete ID verification until the customer has passed ID verification automatically or a staff member has manually approved it.

The before checkout flow is supported on both Shopify and WooCommerce.
However, if you're looking for our Shopify Checkout app block to drag and drop directly on your checkout page, see our During Checkout guide.
Getting started
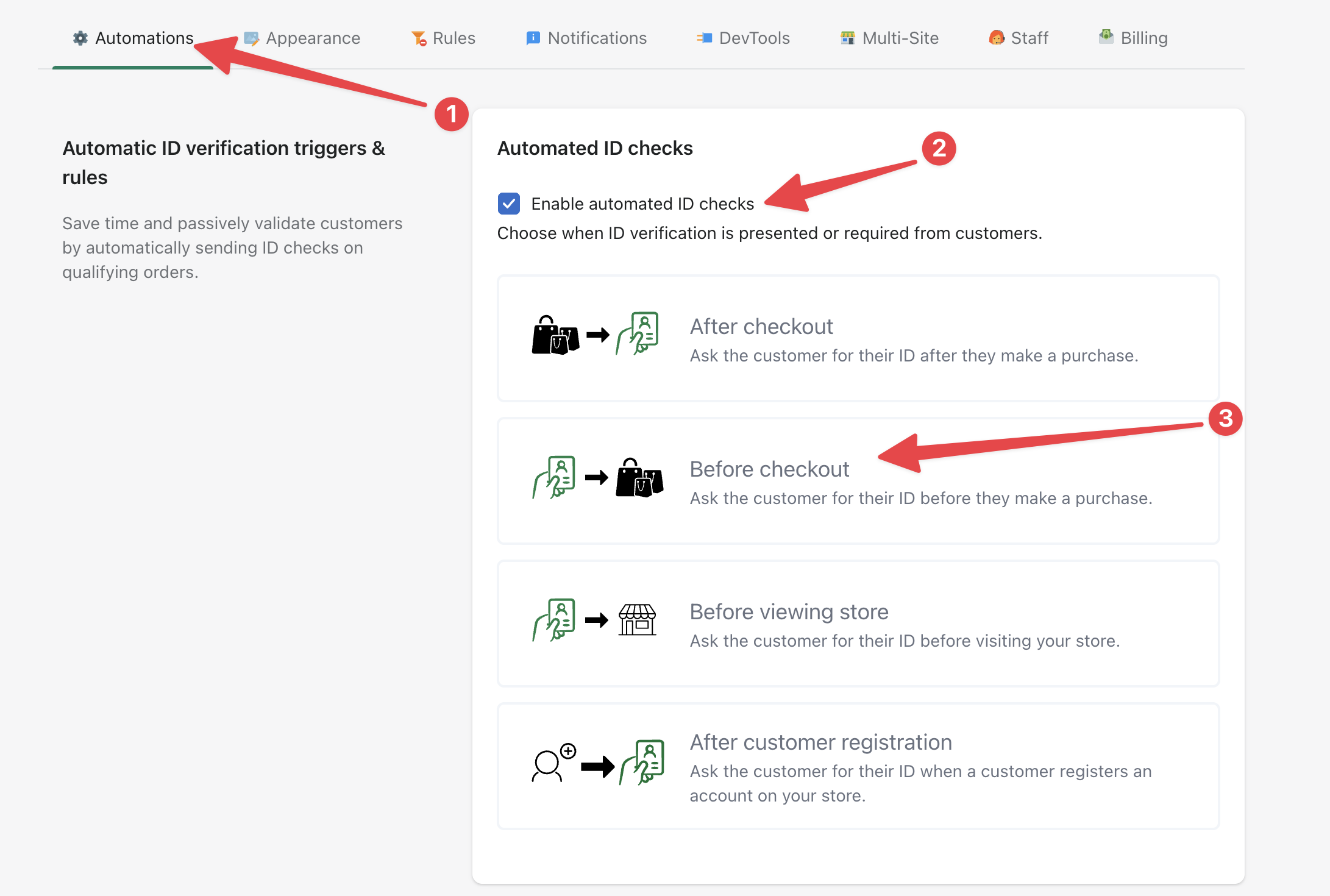
To enable ID verification before checkout, open the Settings area and make sure you're on the Automations tab. Then click Enable automated checks.
This will open the different ID check flow options. Select the Before checkout option.
Finally, click Save to apply the check.

Then Real ID will automatically replace your site's checkout buttons with a prompt to verify your ID before purchase for unverified customers.
Theme compatibility
By default Real ID works with most themes on Shopify and WooCommerce. It searches for common checkout or payment buttons on your entire site and will replace them in real time with the Verify your ID button instead.
However, if the customer is already verified, the checkout buttons will not be affected.
Here's a short list of selectors that Real ID uses to detect checkout buttons on the page:
For Shopify themes:
input[name='checkout']button[name='checkout'].real-id-checkout-button.verify-id-prompt#checkouta[href='/checkout']a[href='/checkout/']
For WooCommerce themes:
.wc-proceed-to-checkoutform[name='checkout']button.checkouta.checkout
You might have a very custom theme or have a side cart that doesn't render on the page load, when Real ID is searching for buttons that qualify for ID checks.
We can help with that! Contact us for assistance.
How it works
When a new customer starts checkout from the cart, they are prompted to verify their ID first.
After the successfully complete ID verification, they will be able to checkout as normal, and provide their billing and shipping details.
After checkout, their customer account is created as well as their order. Their ID check will be associated with both the new customer account and the order. ID verification tags, notes and metafields will also be added to the customer account and order.
How already verified customers are recognized
Returning customers won't be required to complete ID verification again, but for best results; guide customers to login before they start checking out.
For more details on how Real ID recognizes already verified customers, please see our documentation here.
Overriding ID check results
Some customers may have extraordinary circumstances that keeps them from successfully passing an ID check automatically.
You can override the ID check requirement for individual customer, to allow them to complete checkout.
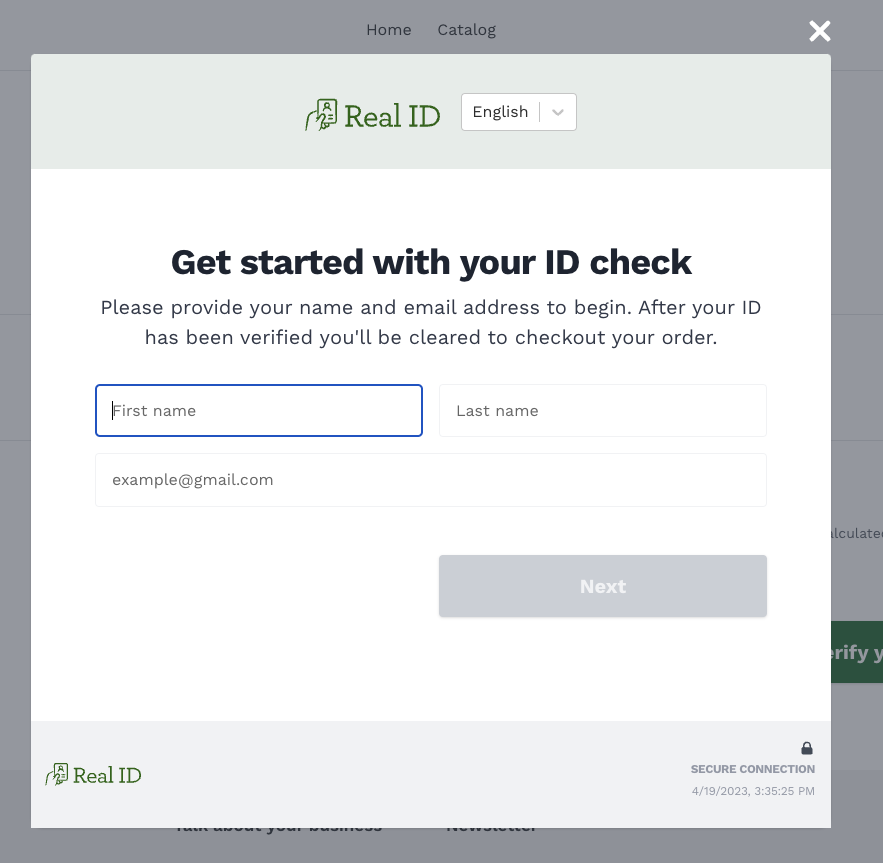
When the customer first opens their ID check, they're presented with a form to enter in their name and email address.

Using the customer's name and email address, you'll be able to search for their in progress ID check in the search bar.
Then with the check open, manually approve it to allow the customer to continue.
After manually approving a customer's ID check, they should see they have passed within 10 seconds. However, you can instruct the customer to refresh the page if it's taking longer than expected.
Limiting ID verification to specific products
By default, Real ID will require ID verification for all products if the Before checkout flow is enabled.
You can only require ID verification if the customer's cart only contains one or more restricted products.
- Shopify
- WooCommerce
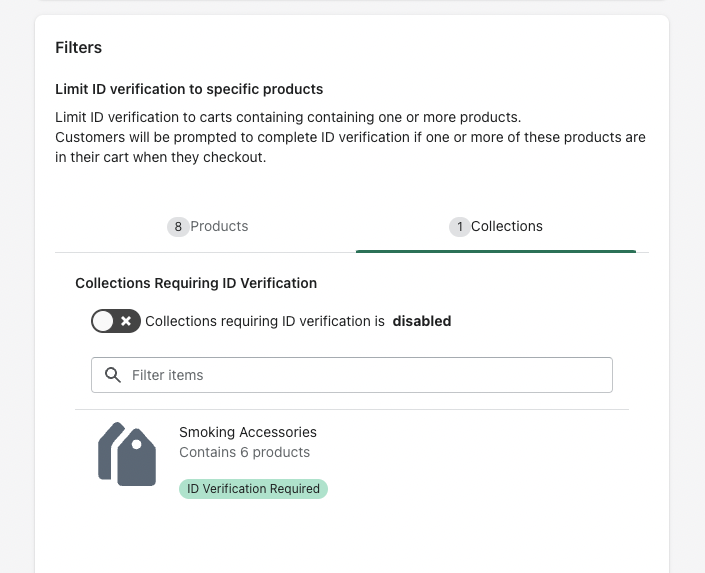
Within the Automations area of the Settings page, scroll down the to Filters section to see the products and collections filters:

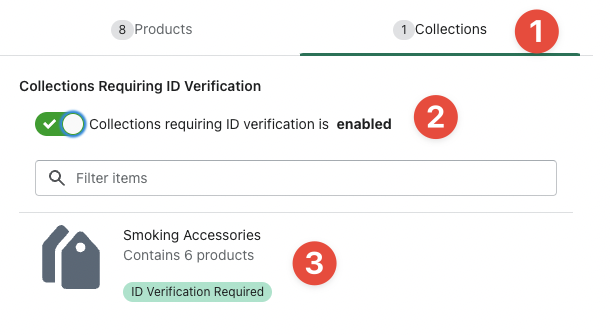
To enable ID verification on a specific collection for example, click Collections then enable the feature, and search for a collection. Clicking on the collection will require ID verification if the customer's cart contains one or more products from this collection.

As a best practice, we recommend that you create a single collection with the name ID verification required, and add products to it, and track it with this feature.
Then you can add additional products without having to also update them individually in Real ID.
Within the Automations area of the Settings page, scroll down the to Filters section to see the products filter:

To enable ID verification on a specific category of products for example, click the toggle under the Categories then enable the feature, and click on a collection. Clicking on the collection will require ID verification if the customer's cart contains one or more products from this categories selected.

Lastly, don't forget to click Save in the upper right hand corner of the page to save your changes.
Adding ID verification to any button
Real ID will automatically recognize normally structured checkout buttons on your product and cart pages. However you may have a custom theme or a custom button that will need to be gated by ID verification.
You can trigger ID verification to any button on your site by adding the verify-id-prompt class to the button. For example:
<button class="verify-id-prompt">
Buy it now
</button>
This will replace the Buy it now button, with a Verify your ID button instead. Once the customer passes ID verification, the Buy it now button will return and become clickable.
Side Carts
A side cart is a JavaScript-powered shopping cart interface that slides out from the side of a webpage, typically triggered when customers add products to their cart or click a cart icon. Unlike traditional cart pages, side carts are created dynamically after the initial page load.
Automatic Support
Real ID automatically supports most popular side cart implementations by monitoring common cart interaction elements. When customers interact with these elements, Real ID automatically reinitializes to scan for new checkout buttons that may have appeared.
However, some custom side cart implementations may not be automatically detected.
Manual Integration for Unsupported Side Carts
If your side cart isn't automatically supported, you can manually trigger Real ID reinitialization by adding the .real-id-initialize class to any element that opens your side cart:
<button class="open-cart real-id-initialize">
Cart (2)
</button>
Need Help with Your Side Cart?
If you're having trouble getting Real ID to work with your custom side cart implementation, our team can help you identify the right integration approach for your specific setup.
Contact our support team and we'll work with you to ensure your side cart works seamlessly with Real ID verification.
Hiding elements that require ID verification
You can also hide product images, descriptions or any other element that requires a verified ID by adding the class hidden-until-verified class:
<p class="hidden-until-verified">
This product is only available to customers with a verified ID.
</p>
Styling the start verification button
The button that starts verification is customizable without code through the appearance section in the settings.
But if that doesn't meet your exact criteria, you can use CSS within your site's theme to modify additional properties such as the border, border radius, shadows and more.
The Real ID verification button has the class name .real-id-start-verification, which you can use to apply custom styling via CSS rules. Here is an example:
button.real-id-start-verification {
border-radius: 5px; /* Adjust the value to control the amount of rounding */
}
Troubleshooting
Occasionally unverified customers checkout
If your seeing orders come through occasionally where customers can still checkout without completeing their ID check, you can follow these steps.
- Shopify
- WooCommerce
In Shopify, the before checkout flow is restricted to only modifying the Checkout buttons on your site's frontend. This means it's not possible to guarantee verification before checkout for all cases, but to help reduce that risk:
- Recommended consider using the during checkout flow instead. This is a Checkout Extension that doesn't have the same compatibility or performance issues as the before checkout flow.
- Make sure other apps are not modifying the checkout buttons on your order status page. Apps that add checkboxes, or rental date pickers will occasionally override the Real ID app's verification button.
- Make sure your page isn't loading another app's JavaScript or theme JavaScript that is blocking Real ID from loading performantly.
- Make sure that all checkout buttons across all side carts, product pages and your cart pages have the checkout button overridden for verification. You can use CSS classes to add ID verification to any checkout button.
In WooCommerce classic shortcode checkout, Real ID will validate the customer has verified their ID before allowing them to continue:

However, please make sure that the Real ID button is placed on your website in the appropriate locations, otherwise customers won't be able to checkout and won't know where to verify their ID to continue to checkout. You can use the Real ID CSS classes to add ID verification to any button on your site.
This means that customers won't be able to complete checkout if their ID isn't verified. However, if your checkout is using the new Checkout Blocks instead, there unfortunately isn't validation at this time. We're currently working with WooCommerce to add checkout validation hooks for developers to block checkout on custom conditions, like ID verification status.
WooCommerce
The Verify your ID button stopped appearing on my site, or it's failing to load after clicking the button suddenly
If you're using a caching plugin such as Speed Optimizer to bundle JavaScript scripts, you'll need to exclude the Real ID script from the bundle.
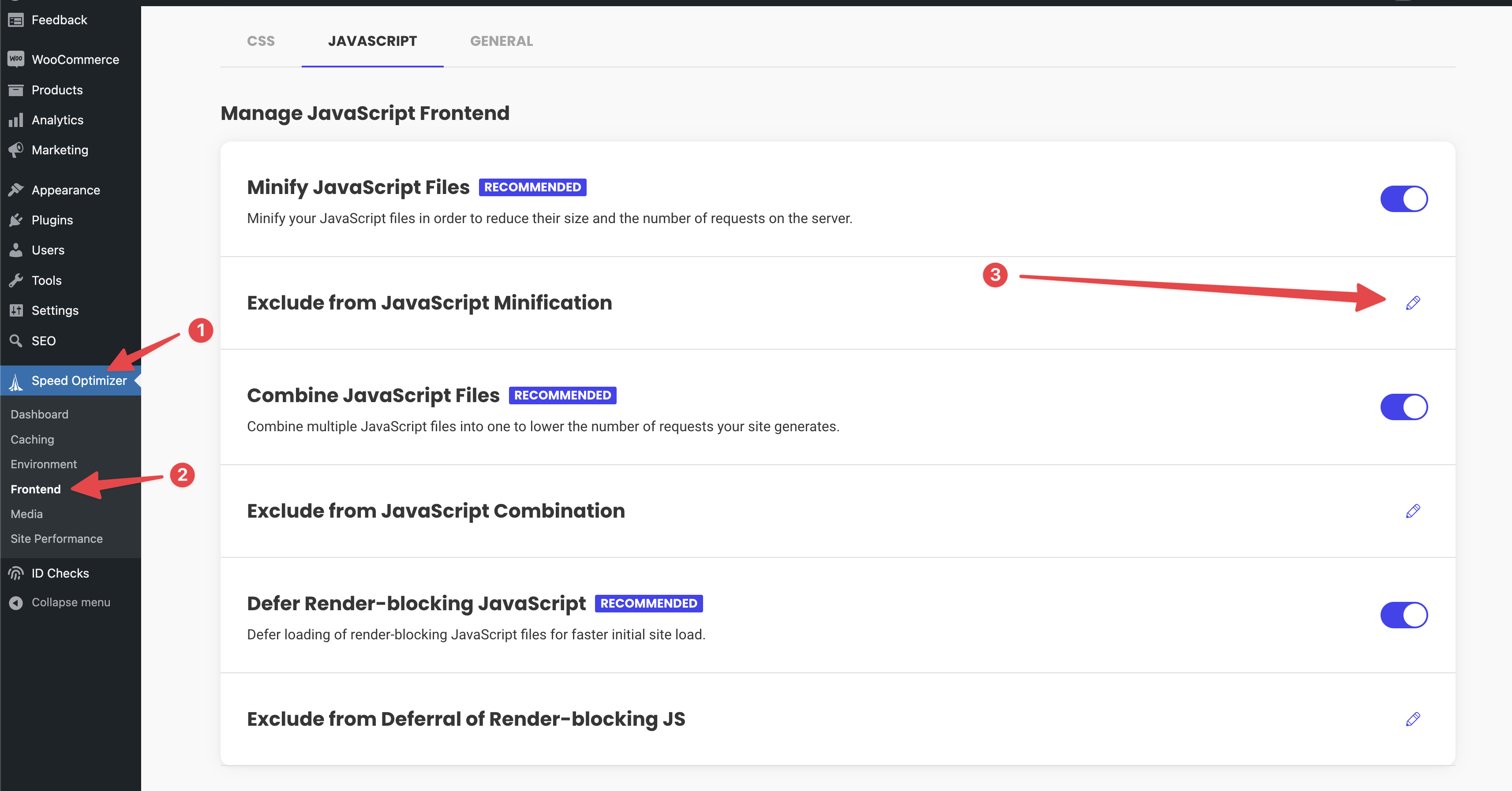
If you have Speed Optimizer installed, you can tell if you have this feature enabled by opening the plugin, then clicking Frontend and open the JavaScript tab. Check to see if the the Combine JavaScript Files feature is enabled:

If this feature is enabled, you'll need to exclude the Real ID script by opening the Exclude Scripts popup and selecting the https://real-id-flow.getverdict.com/assets/index.js script:

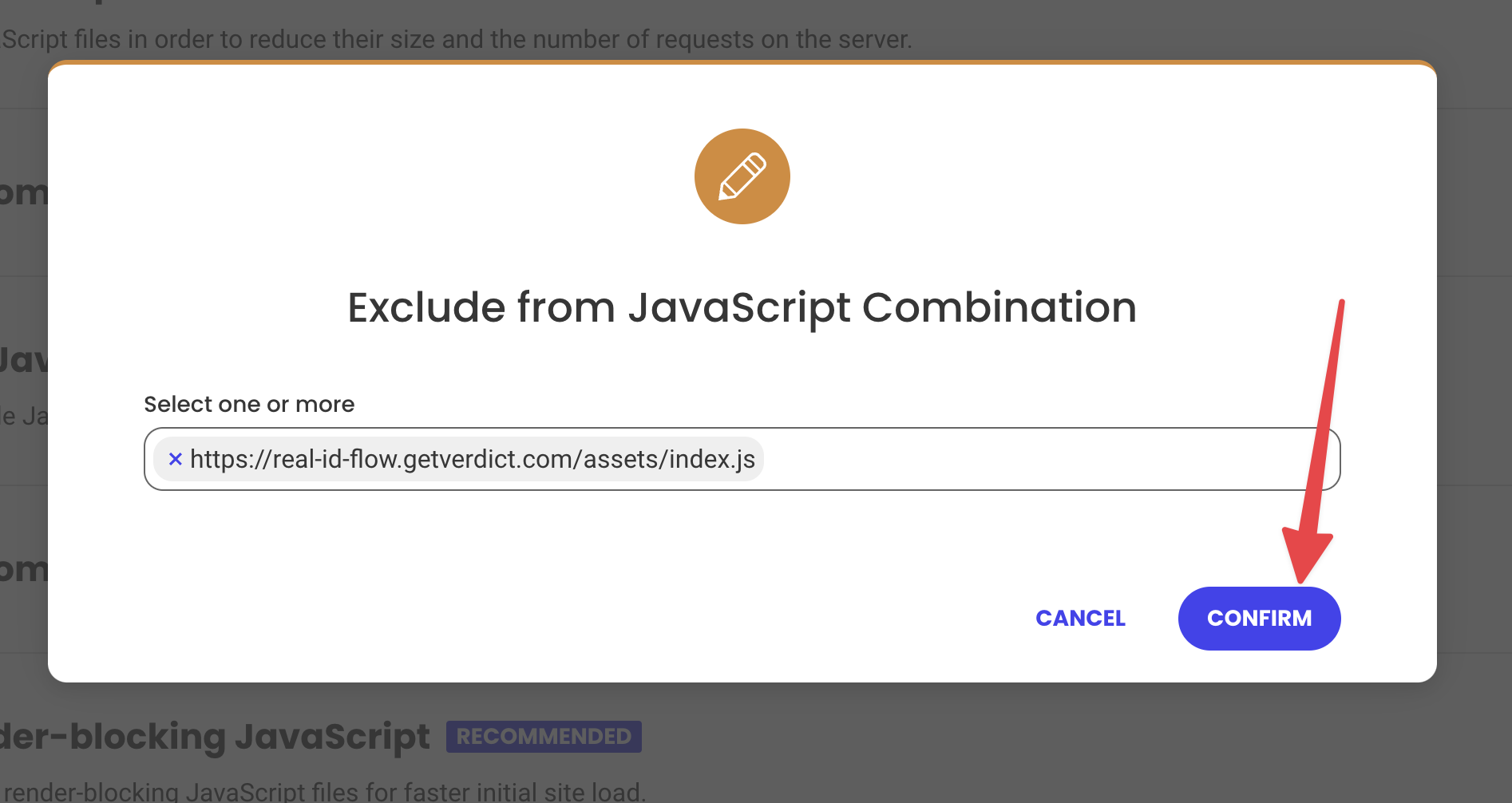
Then click Confirm to confirm the exclusion of the Real ID script from the Speed Optimizer's bundle of scripts:

After you've confirmed this change, refresh the page and you should see Real ID working properly once again.