ID verification before viewing store
Require ID verification before customers can even view your store. Real ID has a flow just for you, no code required.
Real ID has a built in flow to require customers to sign in or register an account with your store, and verify their ID before they can view your store, open their cart or checkout.
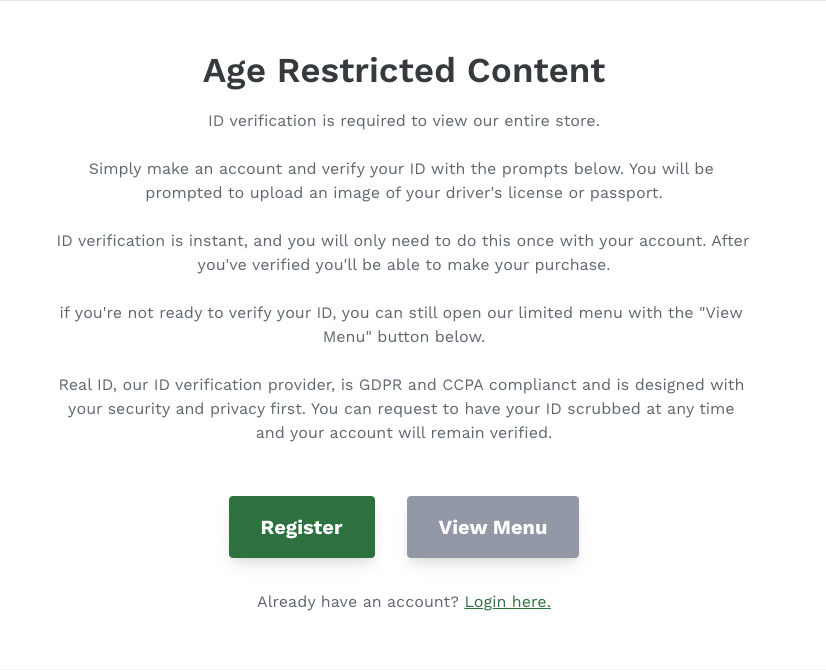
Unregistered guest customers will be greeted with a page to explain that ID verification is required to proceed:

Then after they login, they'll be prompted to verify their ID.
How it works
This flow will require the customer to login or register an account and also verify their ID before they can continue to see the products on your store, or checkout an order.
Real ID will modify your storefront to add this functionality - no code required.
Here's what the customer journey from guest to verified customer looks like:
Setting it up
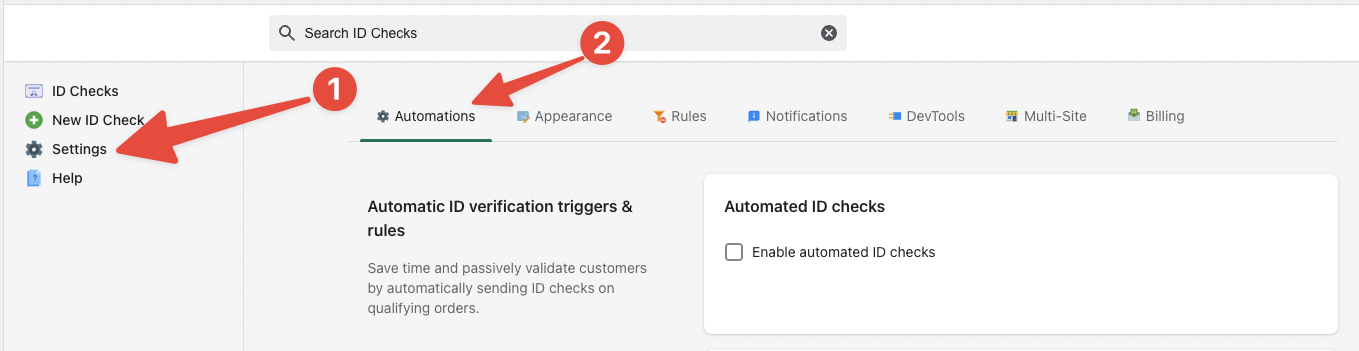
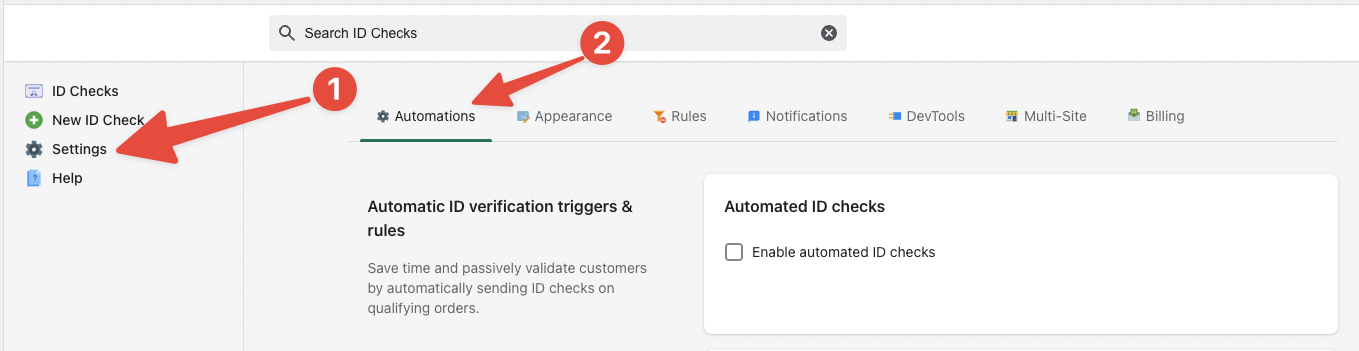
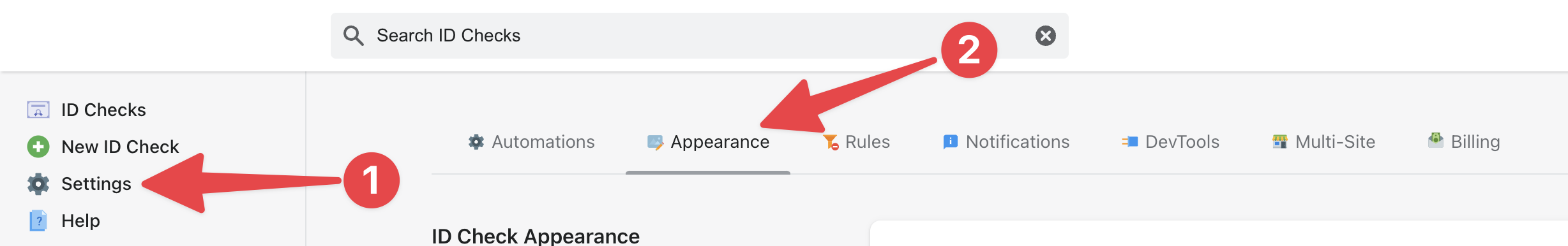
To enable this flow, first open the Automations section of the Settings within Real ID:

Then you can enable this flow by enabling Automatic Verification and then selecting Before viewing store:

Adding pages unverified customers are allowed to view
By default, Real ID will only allow your store's account registration and login pages to be viewed by unverified customers.
This is the required so they can sign up and verify their new account.
But you can add individual pages that unverified customers and guests alike can view without ID verification, such as your privacy policy page, or a page explaining this ID verification policy.
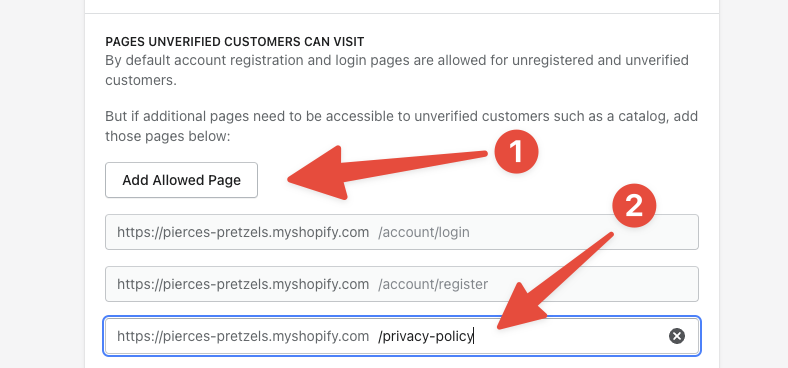
To add a new page that doesn't require ID verification, scroll down in the Automations section of the Settings page and add additional pages by their link.

Don't forget to click Save when you're finished!
Changing the appearance and content
To change the theme and the content explaining the ID verification process and why it's required for your store, you can visit the Appearance section of the Settings.

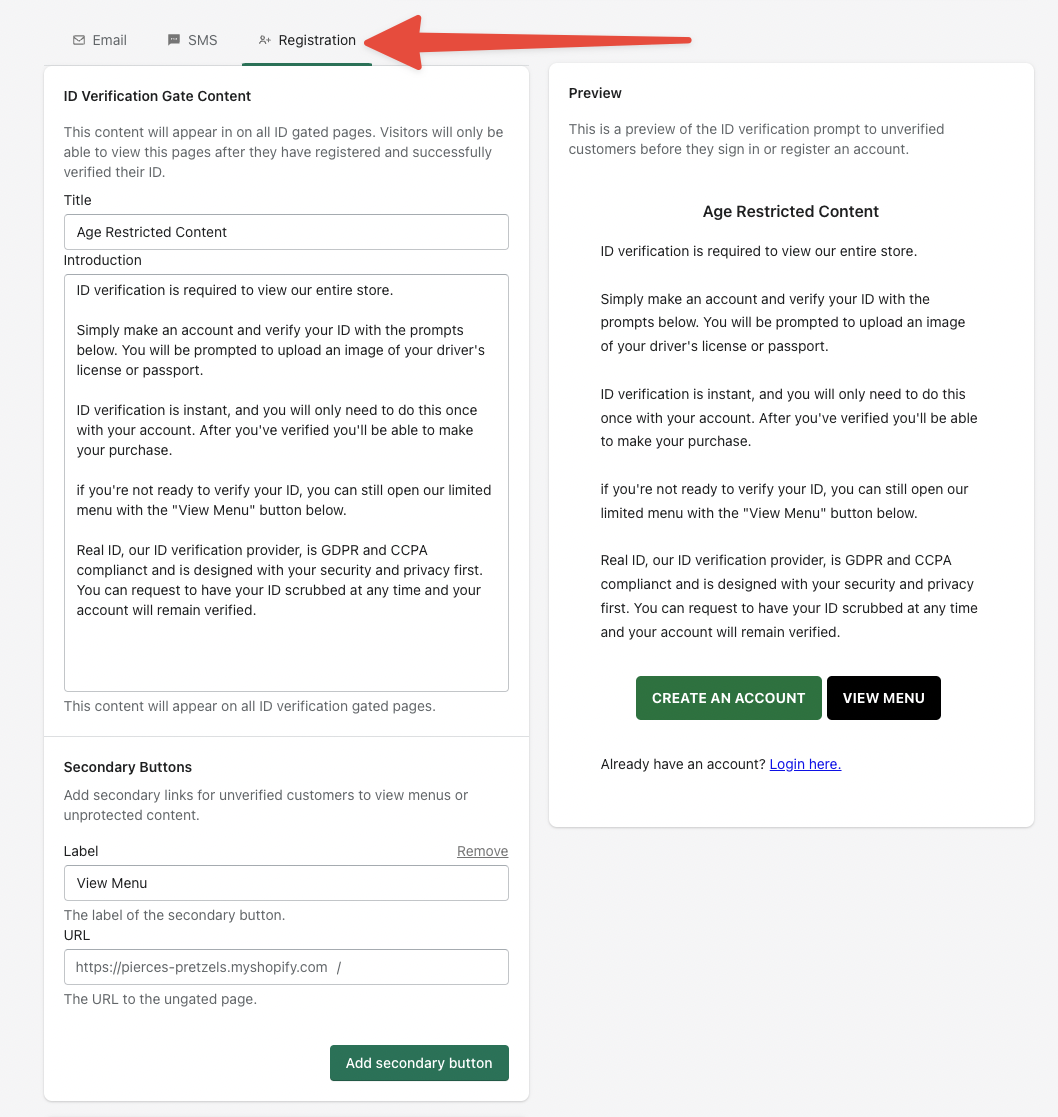
Then click on the Registration tab to change the ID verification gate content:

This content is shown to unregistered guests, so it should clearly communicate that the ID verification process is:
- Required for viewing your store
- Takes just few minutes to complete
- Only needs to be done once for their account
- It's secure and encrypted
In addition to changing this content, you can also add additional buttons that link to pages on your store. These are helpful for making links to privacy policy pages, or pages that explain further why ID verification is required.
Make sure the links are allowed to be visited by guests, otherwise guests won't be able to open them.
Optimizing your Shopify Theme
You can optimize your theme to prevent unverified customers from viewing any details while the ID check loads.
By using a bit of liquid code checking the customer's metafields, you can make sure unverified customers cannot navigate or view your store at all without verification.
This modification requires code changes to your theme. Please make a backup of your theme before making changes.
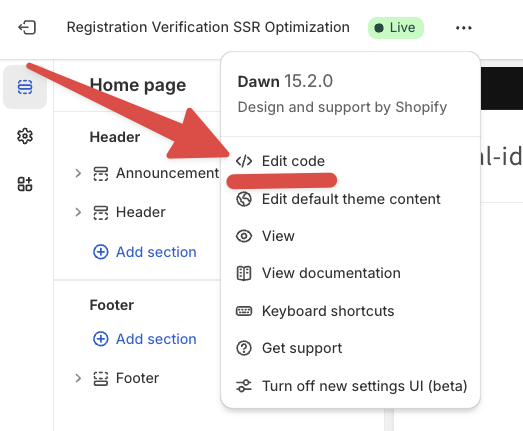
First, open your Online Store Theme Editor, and then open the Edit Code dropdown:

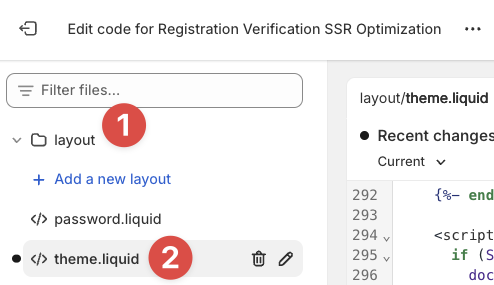
Once the code editor is open, open the layout folder and open the theme.liquid file. This file wraps all of your sections and contains the header, footer and body of all of the pages on your store.

Now search for the keyword content_for_layout in this theme code. You can use CMD + F or Ctrl + F to search for this in the page. It will be between the header and footer sections of your site.
It should look something like this:
{% sections 'header-group' %}
<main id="MainContent" class="content-for-layout focus-none" role="main" tabindex="-1">
{{ content_for_layout }}
</main>
{% sections 'footer-group' %}
Once you find this {{ content_for_layout }} line, you can wrap it with a conditional to check the customer's verification status:
{% sections 'header-group' %}
<main id="MainContent" class="content-for-layout focus-none" role="main" tabindex="-1">
{% if request.design_mode or request.visual_preview_mode or request.path == routes.account_url or request.path == routes.account_register_url or request.path == routes.account_login_url or request.path == routes.account_recover_url or customer.metafields.real_id.verified %}
{{ content_for_layout }}
{% else %}
<p>Loading...</p>
{% endif %}
</main>
{% sections 'footer-group' %}
Then click Save in the top right of the code editor to apply these changes. Last step, don't forget to Publish this copy of the theme if you started from a duplicate.
This code is checking to see if:
- The customer is logged in and verified
- If the customer is on public pages like the login, registration and password reset pages
- If this page is being viewed within the Shopify theme editor
If none of those conditions are present, then the ID check prompt is shown to the customer.
If you need even more control over when the ID check is shown and how it's displayed, use our JavaScript SDK to craft a more custom experience.
Styling the start verification button
The button that starts verification is customizable without code through the Appearance section in the settings.
But if that doesn't meet your exact criteria, you can use CSS within your site's theme to modify additional properties such as the border, border radius, shadows and more.
The Real ID verification button has the class name .real-id-start-verification, which you can use to apply custom styling via CSS rules. Here is an example:
button.real-id-start-verification {
border-radius: 5px; /* Adjust the value to control the amount of rounding */
}
Setting up on WooCommerce
Setting up an ID gate in WooCommerce requires a few more set up steps for the gate to function properly.
Allow users to register
Customers will need to be able to register accounts on your site in order to complete the ID verification process.
Follow these directions to allow customers to register their own accounts on your WooCommerce site:
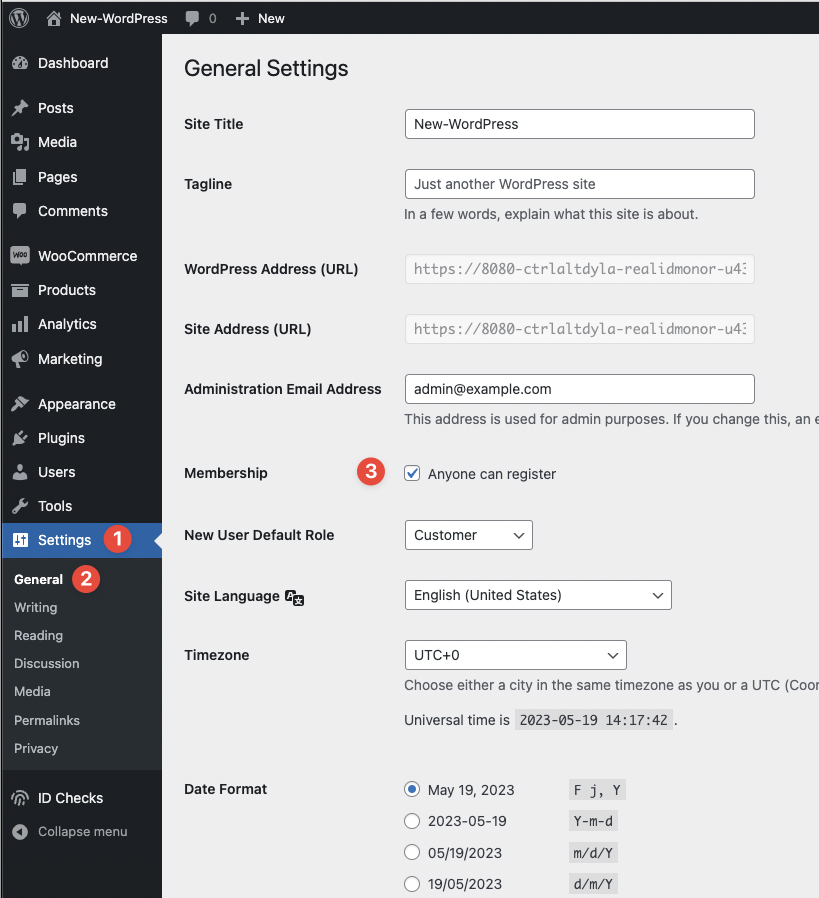
- Login to your WordPress admin
- Open Settings
- Open General
- Near the middle of the page, under the Membership option, check the Anyone can register option.
- Scroll to the bottom of the page and click Save Changes to apply the change

Allowing the customers to view the login page
By default, Real ID will allow unverified guests to vist the /my-account page on your site.
However, if you have a different page for registering, logging in and resetting a password, you'll have to add these pages as allowed pages.
For the best experience, we recommend using the Post name permalink structure for your WordPress site. The default allowed pages assume this peramlink structure.
Frequently Asked Questions
Do I need to make any modifications to my theme for this to work?
No, Real ID is compatible with most Shopify themes. There may be themes that might not be compatible out of the box, or apps that add frontend elements that need to be covered by the ID check gate.
If your theme isn't working as expected, please contact us for help.
Will customers only need to verify once?
Yes, customers will only need to verify their account once. Even if they switch devices or log off, they can log back into their account and it will stay verified.
What if a customer has an issue with completing their ID check?
If a customer is having difficulty completing their ID check, or they have failed it, you still have the ability to override their ID check.
Manually approving a customer's ID check will automatically verify their account and allow them to continue to browse your storefront.
After manually approving a customer, we suggest that they refresh their browser for the latest update.